Interactive Design | Exercise 2: Web Replication
30/4/25 - 7/5/25 (Week 2 - Week 3)
Kimberly Miaw Jya Nee | 0366836
Bachelor of Design (Honours) in Creative Media | Taylor's University
Interactive Design
Exercise 2: Web Replication
[Table of Contents]
1.
Instructions
2.
Exercise
3.
Feedback
4.
Reflection
[Instructions]
[Exercise]
In this exercise, our task is to replicate two (2) existing main pages of the website that we have analysed in Exercise 1 to gain a better understanding of their structure.
- Follow the dimensions of the existing website (width & height)
- Use Adobe Illustrator / Photoshop
- Use any image from a stock image / free stock icon (does not have to use exact image from original website)
- Focus on the layout, type style, and colour style
Unfortunately, all the websites I have chosen contained heavy animations and transitions which made it complicated to replicate in this task, so I went with the 2 websites that sir has suggested.
Interactive Design Google Drive Link
Process Work
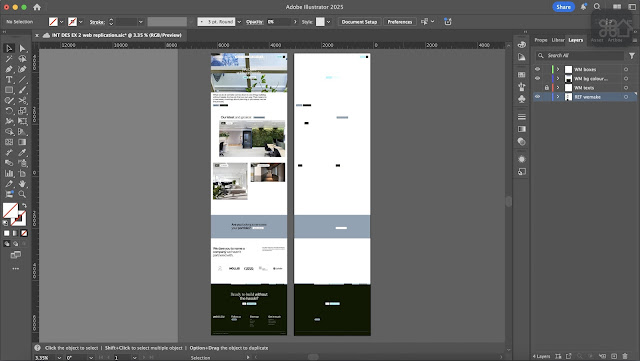
1. Wemake
Fig. 3. Added Images From Pexels.com
Fig. 4. Added Texts Using Various Fonts
Fonts used:
1. Cal Sans
2. Libre Baskerville
3. Baskerville
4. Adobe Caslon Pro
5. Helvetica Neue
3. Baskerville
4. Adobe Caslon Pro
5. Helvetica Neue
Since this websites uses different fonts in their texts, I had to
manually adjust the kerning / leading of each letter to make sure the size
and height matches with the other font.
Fig. 5. Final Website Replication 1: Remake (JPG)
Fig. 6. Final Website Replication 1: Wemake (PDF)
*Try zooming out to view the PDF
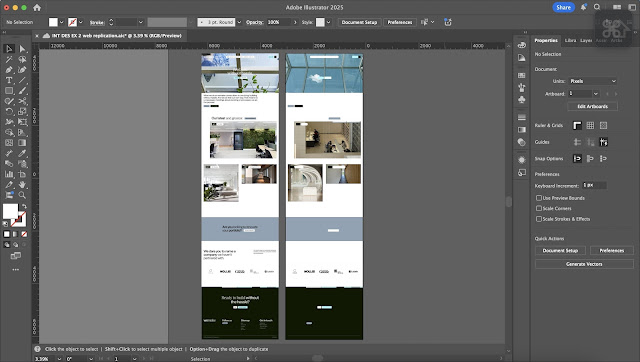
2. Adidas Malaysia
Fig. 7. Adding Grid & Guides + Boxes to Artboard
Fig. 8. Added Images to Artboard (From Original Website)
Fig. 9. Added Texts Using Various Fonts
Fonts used:
1. Helvetica Neue
2. Roboto Condensed
Fig. 10. Final Website Replication 2: Adidas (JPG)
Fig. 11. Final Website Replication 2: Adidas (PDF)
*Try zooming out to view the PDF
[Feedback]
Week 2 (30/4/25)
General Feedback:
[Absent for Class] This week, Sir briefed Exercise 2 during
class.
Specific Feedback:
Started replicating the websites this week.
Week 3 (7/5/25)
General Feedback:
[Submission Week] Submitted in Google Classroom. I finished
replicating both website in Illustrator and updated the blog for
submission.
Specific Feedback:
My progress for this exercise was a little slow as I spent too much
time replicating the first website.
[Reflection]
Experience
Overall, this exercise simple and straightforward since we only had to
replicate the visual aspect of the two websites. Each website took some
time for me to complete as I wanted to make sure every detail is as
close to the original. I'm quite satisfied with the final result that I
am able to produce.
Observation
This exercise made me realise that having a well designed website is
just as important as a functional website. I find that using the grid
system helps alignment between texts, images, and other
elements.
Findings
Details are important in a website design. Thoughtfulness is also a
trait that has to be practiced in our mindset to create a website that
is helpful and easily usable by visitors. We have to be able to put
ourselves in the website visitor's point of view who has no prior
knowledge of how the website works or what is the purpose of the
website.
Thank You