Typography | Task 3: Type Design & Communication
18/11/24 - 9/12/24 (Week 9 - Week 12)
Kimberly Miaw Jya Nee | 0366836
Bachelor of Design (Honours) in Creative Media | The Design School
Typography
Task 3: Type Design & Communication (30%)
[Table of Contents]
1. Lectures2. Instructions
3. Process Work
4. Feedback
5. Reflection
6. Further Readings
[Lectures]
- No Lectures -
[Instructions]
[Process Work]
In this task, we were required to design a limited number of alphabets (o l e d s n c h t i g ,
. ! #). Then, create 9 different sketches of letter H, O, G, B and get our
draft selected from Mr Max. Upon approval, we will begin digitisation of
the sketches in Adobe Illustrator and later in FontLab.
Research
Fig. 1. Inspiration Pictures from Pinterest
Ideation
Sketch
Fig. 2. 7 Sketches of H, O, G, B
(Highlighted Green: Approved and Chosen)
We had the option to do uppercase OR lowercase letters of our
chosen design. I decided to proceed with lowercase letters of Sketch
#1.
Fig. 4. Sketch #1 for o l e d s n c h t i g , . ! #
Once I'm done with sketching out all the letters and symbols, I got
feedback from Mr Max. The ones highlighted in red are the letters that
Mr Max suggested to adjust.
e : top version of letter 'e' is better
s : add some squares details
i : looks like a 'j'
! : add more elements
# : add more elements
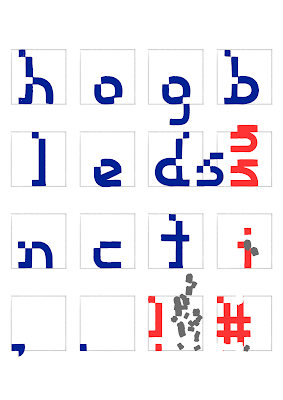
Fig. 5. Adjusted Sketch #2 for o l e d s n c h t i g , . ! #
[Grey elements are done by drawn by Mr Max]
s : bottom left version of 's' is better
i : add 2 more squares
! : make the elements alternate between each other for balance
# : use asymmetrical balance to create visual interest
Fig. 6. Final Sketch for o l e d s n c h t i g , . ! #
Digitisation
For digitisation, it was done in Illustrator. I just traced the sketch
and build each letter starting with a square box, with the grid view
opened. Then, I would use the shape builder tool to join the boxes
together to form a shape. For the letters with curves, I simply just
used the white arrow tool to round the corners.
FontLab
FontLab is a font editor and converter for Mac and Windows that allows users to create, edit, and test fonts.
After finishing digitalising in Illustrator, I copy pasted each letter and symbol into FontLab.
Before that, I also adjusted the type measurements in the Font Info panel, using the measurements I have gotten in Illustrator.
Measurements:
Ascender: 976 pt
Cap Height: 854 pt
X-height: 503 pt
Descender: -376 pt
Side Bearing
Definition:A measure of the white space between the side of a character and the edge of its em square, or the space separating one character from the next.
For each letter, I started off by putting 50/50 for the side bearings and worked from there according to the sample chart provided. At the same time, I also try to space certain letters by eye.
Fig. 11. Screenshot of Adjusting Side Bearing Process for Letter 's'
Final Outcome
Download my font here!
Uncertainties (Regular)
Fig. 12. Final Type Construction (JPEG)
Fig. 13. Final Type Construction - Extras (JPEG)
Fig. 14. Final Type Construction (PDF)
Fig. 15. Screenshot of FontLab Side Bearings
Fig. 16. Final A4 White Poster (JPEG)
Fig. 18. Final A4 Black & White Poster (PDF)
[Feedback]
Week 9 (18/11/24)
General Feedback:
Briefing on Task 3. We were required to come out with 9 type design
sketches of letter H,O,G,B (lowercase & uppercase) using 3 types
of pen.
Week 10 (25/11/24)
General Feedback:
This week, I completed and showed Mr Max 7 sketches of H, O, G, B. He
chose 2 designs for me to proceed with.
Specific Feedback:
One of the chosen design required a minor tweak to letter 'O' to
avoid it from looking like the letter 'D'.
Week 11 (2/12/24)
General Feedback:
Completed sketch for all required letters and symbols.
Specific Feedback:
After getting feedback from Mr Max, some of my letters required minor
tweaks.
Week 12 (9/12/24)
General Feedback:
Mr Max taught us how to use Font Lab during tutorial. I continued
digitalising my sketches in Illustrator. I also made additional
letters.
Specific Feedback:
I made a minor change to the letter "L".
Week 13 (16/12/24)
General Feedback:
[Submission Week] I continued completing Task 3 and updating Task 3's blog.
Specific Feedback:
This week, I transferred all my digitalised fonts
into Font Lab and adjusted the side bearings for each letter. I also
made a minimalist poster using the font I've made.
[Reflection]
Experience
This project was quite enjoyable, as we had the opportunity to create our own font. In the beginning, I was a little stuck during the sketching process, even after looking for inspiration online. However, I eventually came up with sketches that I was happy with. Once they were approved, the rest of the process went much more smoothly. Digitalization was quick and straightforward, though making sure each letter was properly proportioned took some time. Transferring my digitalized letters and symbols into FontLab was much less intimidating than I expected. Adjusting side bearings went well, and I found balancing the spacing fairly easy. The most satisfying part was seeing my font come to life while creating the B&W poster which really made the effort feel worthwhile.
Observation
Creating a font is quite meticulous, and it really requires attention to detail from the sketch to the final product. Each letter and symbol has its own unique characteristics, and it takes time to adjust them so the font looks visually cohesive. I noticed that small changes can make a big difference in the overall look of the font. Even minor tweaks to the design can significantly alter its vibe.
Findings
Overall, this task has deepened my appreciation for typography, and it is a craft that is often overlooked. While fonts may appear "similar" at first glance, each one is carefully designed with thought and intention, which is what makes them unique. This task has definitely given me a fascinating glimpse into the process of type creation, especially as someone who is passionate about specializing in graphic design in the future.
[Further Readings]
Fig. Stop Stealing Sheep & Find Out How Type Works by Erik Spiekermann
Stop Stealing Sheep and Find Out How Type Works by Erik Spiekermann is a book on how typography impacts communication and design. It highlights how the right type choice can improve readability and reflect the message's tone. The book also teaches us how to use contrast, hierarchy, and combining typefaces effectively while avoiding common design mistakes.
Overall, I found this book highly enjoyable, even as someone who rarely reads. This book is compact, yet filled with interesting stories and visual examples, which makes it easy and convenient to read.
Thank You




















Comments
Post a Comment